केही ब्लग ह्याकहरु
नि:शुल्क ब्लग चलाउन अरू धेरै प्लेटफार्महरु उपलब्ध भएपनि, इच्छा भए र
जानेको खण्डमा उपलब्ध टेम्प्लेटलाई जे-जस्तो आकार प्रकारमा पनि ढाल्न सकिने
र अन्य विभिन्न संसाधनको प्रयोग गरेर ब्लग भित्तालाई रंगाउन, आकर्षक र
बहुउपयोगी बनाउन सकिने हुनाले ब्लगर वा blogspot.com प्राय: ब्लगरहरुको
पहिलो चयन हुने गरेको छ । नेपाली भाषामा ब्लग चलाउनेहरुको सङ्ख्या हेर्दा पनि वर्डप्रेस वा अन्यमा भन्दा ब्लगरमै नेपाली भाषाका ब्लगहरु बढी चलेका देखिन्छन् । यस्तै ब्लगरमा नेपाली ब्लग चलाउने केही नयाँ ब्लगर भाइहरूले केही दिन देखि ब्लगलाई ‘छेड-छाड’ गर्ने केही यस्तै कुराहरु बारे जिज्ञासा राखेकाले आजको पोस्टमा ब्लग पेजलाई आफ्नो अनुकूल बनाउने केही टिप्सहरु राख्दै छु ।
आफ्नो ब्लगमा Favicon राख्नुहोस: Favicon वा favorites icon, जसलाई website icon, bookmark icon, र यदाकदा shortcut icon पनि भनिन्छ । यो एउटा सानो इमेज हो, जसले कुनैपनि ब्लगलाई ब्लगरले चाहे अनुसारको पहिचान दिन्छ । तलको चित्र हेर्नुहोस:

आफूलाई मन पर्ने वा आफ्नो ब्लगको पहिचान झल्काउने कुनै पनि चित्रलाई हामीले आफ्नो ब्लगको Favicon बनाउन सक्छौँ । हुन त ब्लगरमा Favicon राख्ने धेरै तरिकाहरू छन, ती मध्ये सबैभन्दा सजिलो एउटा तरिका म यहाँ राख्दै छु ।
१. सबैभन्दा पहिला आफूलाई मनपरेको वा आफ्नो पहिचान दिने चित्र छान्नुहोस वा 16×16 वा 32×32 pixel square साइजको चित्र बनाउनुहोस। यसको लागि चित्रको फर्म्याट .ico हुनु जरुरी छैन। .ico फर्म्याटका फाईल जहाँपनि अपलोड गर्न नमिल्ने भएकोले म .png, .jpg, .gif आदि फर्म्याटकै चित्र चयन गर्न वा बनाउन सल्लाह दिन्छु ।
(चित्र ठूलो छ भने फोटोसप वा अन्य कुनै ईमेज ईडिटरको सहायताले त्यसको साईज घटाउन सक्नुहुन्छ । यदि तपाईँ फोटोसप वा अन्य कुनै सफ्टवेयर प्रयोग नगरी अनलाईन एप्लिकेसनको माध्यमबाट Favicon बनाउन चाहनुहुन्छ भने:
Favicon.cc, Favicon Generator, Animated Favicon, iConverticons, Favicon Tool आदिको सहायताबाट आफू खुशी चित्र बनाउन वा तपाईसँग भएका कुनैपनि चित्रलाई बिना झन्झट सही साइजको Favicon मा बदल्न सक्नुहुन्छ । )
२. अब सो चित्रलाई कुनै नि:शुल्क सर्वरमा अपलोड गर्नुहोस । व्याण्डविड्थ क्रस हुने वा अन्य समस्याबाट बच्नको लागि र गुगलकै एकाउन्टबाट चलाउन मिल्ने भएकोले Picasa मै अपलोड गर्दा सजिलो र भरपर्दो पनि हुन्छ । चित्रलाई अपलोड गरेपछि त्यसको लिन्क नोट गर्नु होला ।
३. अब ब्लगरको Dashboard मा जानुहोस अनी Design हुँदैं Edit HTML मा। अब “Edit Template” भन्दा मुनी देखीने कोड बक्समा निम्न कोड खोज्नुहोस्:
५. अब "SAVE TEMPLATE" थीच्नुहोस्। तपाईको Favicon तयार भयो ।
मोजिला फायरफक्स, गुगल क्रोम, ओपेरा आदि ब्राउजरमा यो Favicon देखिए पनि इन्टरनेट एक्सप्लोररबाट भने यो नदेखिन पनि सक्छ ।
Navbar लाई हटाउनुहोस: Navbar अर्थात ब्लगरको डिफल्ट टेम्प्लेटहरुमा सबैभन्दा माथि हुने Navigation bar, जसमा कुनै ब्लग सेयर गर्ने, ब्लगरको ड्यासवोर्डमा प्रवेश गर्ने आदि लिन्कहरु रहेका हुन्छन् । तलको चित्र हेर्नुहोस:
सामान्य अबस्थामा यसमा भएका लिन्कहरु उपयोगी नै भएपनि त्यसका अन्य विकल्पहरु भएका र यसलाई हटाउँदा ब्लग केही हदसम्म सफा वा ‘प्रोफेसनल’ देखिने भएकोले प्राय: ब्लगरहरुले यो Navbar हटाउने गर्छन् ।
यदि तपाईँ पनि आफ्नो ब्लगको Navbar हटाउन चाहनुहुन्छ भने सबैभन्दा पहिला सबैभन्दा पहिला ब्लगरको Dashboard मा जानुहोस अनी Design हुँदैं Edit HTML मा।
अब “Edit Template” भन्दा मुनी देखीने कोड बक्समा निम्न कोड खोज्नुहोस्:
div.navbar {
opacity:0.0;
display:none;
}
कोडहरु थपेपछि यो कोड सेक्सन करिब करिब यस्तो देखिने छ: opacity:0.0;
display:none;
}
opacity:0.0;
display:none;
}<
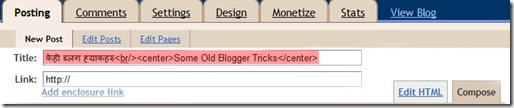
माथिको पोस्टमा शीर्षक लामो भएकोले दुइ लाईनको बनाइएको छ । सो बाहेक मेरो यो पोस्ट र यो पोस्टमा पनि त्यस्तै प्रयोजनको लागि ब्लगको शीर्षकलाई दुई लाईनमा बिभाजन गरिएको छ ।
यदि तपाई पनि कुनै विशेष प्रयोजनको लागि ब्लगको शीर्षकलाई २ लाइन वा धेरै लाईनमा विभाजन गर्न चाहनुहुन्छ भने सिधै ब्लगको पोस्ट Title मा
ट्यागको प्रयोग गर्न सक्नुहुन्छ । उदाहरणको लागि यहि पोष्टको शीर्षक ब्लगरको पोस्ट इडिटरमा यस्तो देखिने छ:

माथिको चित्रमा Title: “केही ब्लग ह्याकहरु
यसमा
ट्यागले त्यो भन्दा पछाडिका शब्दहरु दोस्रो लाईनमा हाल्ने निर्देश दिन्छ भने
यदि तपाई उप शीर्षकलाई बीचमा नराखी शीर्षकको ठ्याक्कै मुनि राख्न चाहनु हुन्छ भने तपाई
केही ब्लग ह्याकहरु
Some Old Blogger Tricks
यसो गर्दा शीर्षकको ठ्याक्कै मुनि उप शीर्षक बस्ने छ । त्यो बाहेक उप शीर्षकका अक्षरलाई मुख्य शीर्षकको अक्षर भन्दा सानो बनाउन चाहनुहुन्छ भने सामान्य रुपमा र ट्यागको प्रयोग पनि गर्न सक्नु हुन्छ । जस्तै:
केही ब्लग ह्याकहरु
Some Old Blogger Tricks
यसो गर्दा मुख्य शीर्षक ठुलो आकारको अक्षरमा र उप शीर्षक केही सानो अक्षरमा देखिने छ ।
यी बाहेक तपाईँ
,
Happy Blogging !

No comments:
Post a Comment
Note: Only a member of this blog may post a comment.